Awalnya saya mendapat tantangan baru untuk membuat SPA (Single Page Application). SPA adalah situs atau aplikasi web yang terdiri cuma satu halaman dan sudah bisa dipakai dalam satu kali unduhan.
Dan mulailah petualangan saya di google dalam rangka menemukan framework yang cocok untuk membuat SPA. Kenapa saya tak membuat sendiri? Males banget, kalau sudah ada framework yang bisa mengakomodasi kebutuhan saya.
Pertama kali saya mengetahui React. Saya kurang tertarik. Menurut saya ide memasang HTML di JavaScript itu mengerikan. Semakin memperumit hubungan antara markup dan logika program.
Lalu beberapa pekan kemudian, setelah muter-muter ke beberapa framework MV* lainnya, dan *googling* referensi tentang SPA, Saya menemukan beberapa hal positif mengenai React.
Apa itu React?
Beberapa waktu yang lalu saya juga sudah menulis dua artikel berupa panduan membuat aplikasi universal dengan React. Lalu apa itu React?
React adalah pustaka untuk membuat UI (User Interface). React hanya mengurusi semua hal yang berkaitan dengan tampilan dan logika di sekitarnya.
var App = React.createClass({
render() {
return <div>Aplikasi React!</div>;
}
});
ReactDOM.render(<App />, document.getElementById("root"));
Kenapa React?
Pengalaman saya yang baru saja menjadi programmer :D, mengajarkan, semakin sederhana pustaka yang kita pakai untuk membuat aplikasi, semakin mudah kita menggantinya di kemudian hari dan semakin mudah dipelajari.
React hanya mengurusi UI dan sekitarnya, artinya dia tak menentukan bagaimana merancang bussiness model, struktur aplikasi dan lain sebagainya.
Dengan model seperti ini, saya tak khawatir jika di struktur aplikasi ada banyak kustomisasi yang saya lakukan.
Berbeda dengan framework, biasanya sudah ditentukan lebih dahulu bagaimana menyusun struktur aplikasi, routing, bussiness model dan lainnya. Memang framework itu memudahkan, namun kita jadi semakin sedikit mengetahui apa yang sebenarnya terjadi di belakangnya.
Intinya, jika kita membuat aplikasi yang kedepannya akan kompleks, akan lebih baik jika kita tahu betul apa yang terjadi di belakangnya.
Lalu apakah React tak bisa digunakan untuk aplikasi yang sederhana? Tentu saja sangat bisa. Bahkan, React bisa ditempelkan langsung di aplikasi kamu saat ini, meski hanya di salah satu bagian komponen terkecil dari aplikasi tersebut. Misal, widget statistik, atau tampilan komentar di aplikasimu.
Komponen
React menganggap setiap elemen UI sebagai komponen. Dan setiap komponen diharapkan hanya mempunyai satu tanggung jawab. Jika komponen tersebut berupa tombol maka tugasnya hanya bisa ditekan dan berteriak, “aku ditekan”. Oke. Boleh saja dia diam—itu hak asasi tombol.
Jika komponen hanya mempunyai satu tanggung jawab, kita bisa memanfaatkan komponen berulang kali (reusable) dan bisa juga menggabungkan satu komponen dengan lainnya (composable).
Kita sebagai programmer bertugas untuk memecah UI—misal dalam suatu situs—menjadi komponen paling kecil yang bisa bekerja dan paling tidak bertanggung jawab terhadap dirinya sendiri—kecuali dia masih kecil, tentu tanggung jawab orang tua komponen bersangkutan.
One way data flow
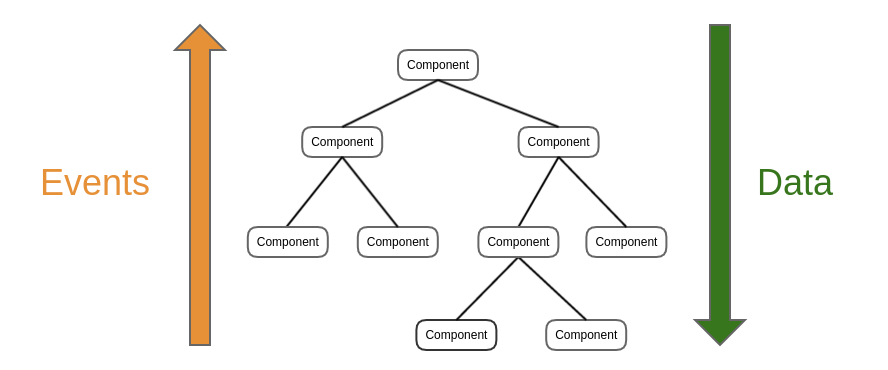
Setiap komponen kadang membutuhkan data, entah dari database aplikasi atau sumber data yang lain. Yang bertugas menggambil data adalah komponen paling atas atau komponen paling besar yang mengelola anak-anaknya.
Analoginya, tugas membagikan data diserahkan kepada orang tua. Orang tua akan memberikan data kepada anaknya, kemudian tugas sang anak menampilkan data tersebut. Data baru bisa diminta oleh anak lewat event atau orang tua menyerahkan data baru kepada anak langsung. Sehingga sumber data hanya berasal dari satu pihak.
Ketika anak mendapat data dari orang lain—misal formulir—, sang anak akan mengirim permintaan (aksi) kepada orang tua beserta data yang diterima tersebut, karena si anak tak tahu bagaimana data tersebut diolah. Kemudian orang tua memproses data tersebut dan mengirimkan respon dengan memberikan data baru kepada sang anak.

Dengan begitu, aliran data dalam React hanya berjalan satu arah. Dari atas ke bawah. Sedangkan permintaan/aksi (event) berjalan dari bawah ke atas. Dengan begitu, untuk merasionalisasi bagaimana aplikasi berjalan, kita cukup memeriksa data yang berkeliaran karena data sebagai sumber kebenaran hanya berasal dari komponen paling atas.
JSX
Jika kamu pertama kali memakai React, kamu mungkin bertanya-tanya, kenapa ada HTML di dalam kode JavaScript? HTML dalam JavaScript itu adalah JSX.
Jika kamu berpikir bahwa memasang HTML di dalam JavaScript itu memperumit kode. Saya juga berpikir seperti itu pada awalnya. Ternyata tidak, ternyata saya keliru. JSX hanya pemanis buatan yang sengaja dibikin untuk mempermudah menulis elemen di React.
Jadi kode berikut:
var kotak = React.createClass({
render() {
return <div>Apakah ini kotak?</div>;
}
});
Sama saja ditulis seperti ini (tanpa JSX):
var kotak = React.createClass({
render() {
return React.DOM.div({}, "Apakah ini kotak?");
}
});
JSX adalah ekstensi JavaScript yang memungkinkan menulis sintaks mirip XML di dalam kode JavaScript. Jadi meskipun mirip HTML, pada akhirnya, JSX akan diubah ke JavaScript sebelum diproses.
Meskipun pemanis buatan tak baik untuk kesehatan, namun JSX memudahkan kita memindahkan HTML ke JavaScript. Dan perbedaan antara JSX dan HTML tak cukup rumit daripada membuat elemen React satu per satu dengan JavaScript.
JSX diterjemahkan ke JavaScript? Performa?
Kalau sebelum diproses oleh mesin kompilator JavaScript, JSX diterjemahkan ke JavaScript dahulu, bukankah memperlambat performa aplikasi? Tenang, best practice saat deployment React adalah memproses semua JSX ke JavaScript. Setelah itu baru disediakan ke pengguna.
Apa itu Virtual DOM?
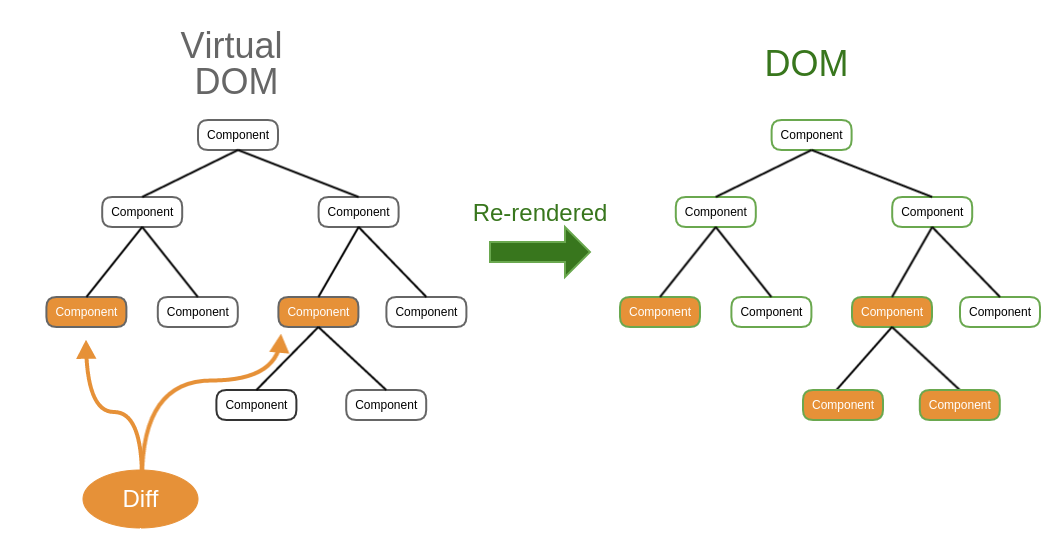
Jika mulai mendalami React, akan ada pertanyaan, makhluk apa itu virtual DOM? Virtual DOM adalah representasi DOM secara virtual.
Kenapa React menggunakan virtual DOM? JavaScript itu sebenarnya kenceng. Yang membuat JavaScript terasa lemot adalah ketika JavaScript mengolah DOM. React membuat virtual DOM untuk mempercepat urusan tersebut.
React melakukan semua operasi di dalam virtual DOM. Setelah operasi tersebut selesai, React menulis perubahan tersebut di DOM.
Proses di React jika ada perubahan suatu elemen di dalam DOM:
- React sudah mempunyai representasi dari DOM di virtual DOM.
- React menerima representasi DOM yang berisi perubahan.
- React membandingkan perbedaan kedua representasi lama dan baru.
- Hasil dari perbandingan tersebut dimasukkan ke antrian.
- Terakhir React akan me-render ulang patch tersebut ke DOM

Analoginya begini, saya punya pensil dan spidol. Ketika saya menulis di kertas menggunakan spidol dan melakukan kesalahan (typo) di tengah paragraf maka saya harus mengganti dengan kertas yang baru dan menulis lagi dari awal.
Namun jika saya menggunakan pensil, saya bisa mengkoreksi kesalahan tersebut tanpa mengulang lagi dari awal. Cepat bukan?
Server-side Rendering
Saya berencana membuat aplikasi SPA yang bisa dinikmati oleh orang-orang yang tidak mengaktifkan JavaScript di peramban mereka—ingat meski ini 2015, noscript tetap bagian hak asasi manusia. Di SPA yang berbasis JavaScript, representasi HTML masih dalam bentuk kode JavaScript yang nantinya akan diproses di peramban pengakses.
Juga ketika bot mesin pencari berusaha mengindeks halaman demi halaman tidak kesulitan. SEO menjadi tak masalah lagi.
Apakah itu server-side rendering? Istilah bahwa suatu halaman situs disajikan dalam bentuk markup—dalam hal ini HTML—jika diminta oleh peramban pertama kali. Atau ketika halaman tersebut disegarkan (refresh).
Tanpa di-render di sisi server aplikasi saya cuma bisa dinikmati oleh orang yang mengaktifkan JavaScript di peramban miliknya.
Kebanyakan implementasi framework JavaScript tak mudah menerapkan server-side rendering. Biasanya permintaan dari peramban pertama kali ke server dilempar lagi ke PhantomJS atau layanan berbayar untuk menyajikan versi HTML dari aplikasi yang dibikin di atas framework tersebut.
Sedangkan di React, saya cukup memanggil method .renderToString() untuk mengkonversi aplikasi saya ke versi HTML.
import React from "react";
import ReactDOM from "react-dom/server";
var App = React.createClass({
render() {
return <div>Aplikasi React!</div>;
}
});
ReactDOM.renderToString(<App />);
React Native
Sejak awal tahun ini, tim pengembang React mengeluarkan versi React yang bisa berjalan di perangkat gerak. Saya bisa memakai beberapa kode sumber yang sama dari web ke iOS atau Android.
Artinya, saya bisa mengurangi waktu pengerjaan, duplikasi kode, dan membuat satu aplikasi yang bisa berjalan di jejaring, iOS, dan Android.
Kelemahan
Pertama dokumentasi React kurang jelas dan perlu dibaca satu per satu untuk memahami React secara menyeluruh. Waktu pertama belajar, saya cukup lama menghabiskan waktu untuk mencari referensi yang bertebaran di internet.
Kedua, React bukan framework hanya pustaka yang mengurusi UI—ini kelebihan sekaligus kekurangan—jadi:
- router,
- data layer,
- struktur aplikasi,
- AJAX,
- event system kecuali event DOM,
semua item di atas harus kita implementasikan sendiri.
Kesimpulan
React adalah pustaka pengelola UI yang cukup sederhana dan kenceng. Mempermudah pembuatan aplikasi baik SPA maupun hanya widget dengan dukungan dari Facebook dan komunitas.
Meski ada beberapa kelemahan di dokumentasi dan best practice struktur aplikasi yang bertebaran di internet terlalu banyak dan membuat bingung. Namun hal itu tak mengurangi sisi positif dari pustaka ini.
Referensi
Beberapa bacaan tentang React:
- How is Facebook’s React JavaScript library?
- What does react.js try to solve? Can you provide a practical example?
- Super VanJS 2013: Steven Luscher - Developing User Interfaces With Facebook’s React
- Removing User Interface Complexity, or Why React is Awesome
- ReactJS For Stupid People
- Pros and Cons of Facebook’s React vs. Web Components (Polymer)
- React + Performance = ?
- Pete Hunt: React: Rethinking best practices – JSConf EU 2013
- The Secrets of React’s Virtual DOM
- Reactive, Component-based UIs with React
- Diff-algorithm React
- React.js and Dynamic Children - Why the Keys are Important
- Why is React’s concept of Virtual DOM said to be more performant than dirty model checking?